Gratis afbeelding bewerken
Website Zelf Aanpassen
Gratis afbeelding bewerken voor website


Gratis afbeelding bewerken zodat je deze kan uploaden naar je website of webshop in het juiste formaat? Zo doe je dat.
In deze handleiding leg ik je uit hoe je gratis afbeeldingen kan bewerken op jouw computer alvorens je ze uploadt naar je website of webshop. Want denk er aan, hoe zwaarder jouw afbeelding, hoe trager je website! Bewerk dus eerst je afbeelding naar het juiste formaat en bestandsgrootte alvorens je deze op je website gaat gebruiken.
Aan de slag!
Vooraleer ik je ga uitleggen hoe je gratis een afbeelding kan bewerken, vertel ik je nog eens eerst waarom je elke afbeelding moet bewerken alvorens je deze gebruikt op je website of webshop.
We zijn het zo gewend om snel even een foto te trekken met onze smartphone en deze onmiddellijk op Facebook, Instagram of andere social media te plaatsen. Vanuit deze automatische handelingen doen de meeste mensen hetzelfde wanneer ze een afbeelding op hun website of webshop willen gebruiken. Helaas, deze veel te grote en zware afbeeldingen maken je website enorm traag. Voor je het weet, laadt jouw website niet meer snel. Jouw bezoekers hebben geen tijd om te wachten tot jouw website of webshop online te bekijken is en zappen vlug naar een concurrent. Weg is jouw bezoeker, weg is jouw klant!
Daarom moet je eerst al jouw afbeeldingen bewerken en optimaliseren zodat deze de laadsnelheid niet beïnvloeden. Integendeel, hoe sneller jouw website laadt, hoe beter Google dit vindt en jouw website meer positieve punten krijgt van Google. Vergeet niet dat laadsnelheid een onderdeel van SEO is.
Eigenschappen afbeelding
Bestandsgrootte
Afbeeldingen die je met je smartphone trekt of met een digitale camera, zijn van nature veel te groot in bestandsgrootte. Je hebt al snel een afbeelding van 5MB, maar tegenwoordig trek je zelfs met je smartphone foto’s van 16MB of 32MB. De foto heeft een zeer grote resolutie, bezit enorm veel detail en draagt ook verschillende metadata met zich mee. Metadata is bestandsinformatie over locatie, tijd, formaat e.d. Allemaal overbodig wanneer je je afbeelding op je website gaat gebruiken.
Een afbeelding voor je website of webshop hou je best onder de 100kB.
Afmeting afbeelding
De afmeting van je afbeelding is afhankelijk van de plaats op je website waar je de afbeelding wil gebruiken. Het spreekt voor zich dat een achtergrondafbeelding over de hele pagina een ander formaat heeft dan een productfoto.
Bij sommige toepassingen gebruik je ook best een exacte afmeting (lengte en breedte), bij andere afbeeldingen is enkel de lengte of de hoogte vastgelegd. Ook dit heeft te maken met de plaats in je website waar die afbeelding moet komen.
De afmeting van een afbeelding drukken we steeds uit in pixels (afkorting: px). Dit is de scherpte én grootte van de foto. We drukken dit niet uit in mm of cm, want de afmeting van jouw afbeelding wijzigt automatisch op smartphone, tablet of computer. Maar de scherpte blijft steeds dezelfde.
Standaard afmetingen:
- Productfoto: 600 x 600px
- Volledige breedte foto: 1920px breed
- Standaard afmetingen:
- 600 x 400px
- 800 x 533px
- 900 x 600 px
- 1024 x 768px
- Featured image (blogartikel): 1200 x 628px
Bestandsformaat
Er bestaan verschillende bestandsformaten voor een afbeelding. Maar weet dat niet elk bestandformaat toonbaar is op een website.
Best gebruik je afbeeldingen in PNG- of JPEG-formaat.
Professioneel afbeeldingen bewerken
Wil je op een professionele manier afbeeldingen bewerken en optimaliseren voor jouw website of webshop? Dan kan je best aan de slag met Adobe Photoshop. Dit programma is één van de meest gebruikte, professionele, bewerkingssoftware voor afbeeldingen en foto’s. Ook SterX gebruikt deze software om eerst alle foto’s te bewerken en dan pas deze te uploaden naar jouw website.
Gratis afbeelding bewerken
Wil je echter sporadisch wat afbeeldingen aanpassen, dan is Adobe Photoshop echter een dure investering. Dan kan je beter jouw afbeeldingen bewerken en optimaliseren via onderstaand stappenplan.
MS Paint
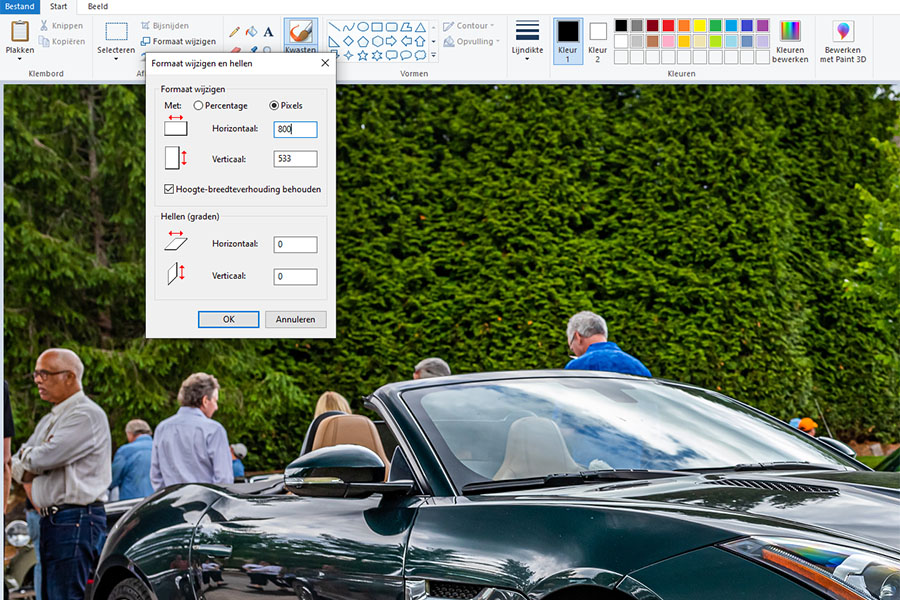
1. Open jouw afbeelding in MS Paint. Dit programma staat standaard op jouw Windows computer.
2. Kies in de navigatiebalk van MS Paint voor “Formaat wijzigen”.
3. In het pop-up venster staat het formaat standaard in Percentage. Wijzig dit in Pixels.
4. Pas het formaat aan naar wens. Je merkt dat, wanneer je “horizontaal” wijzigt, “verticaal” automatisch mee wijzigt. Zo blijft de verhouding van jouw afbeelding behouden.
5. Sla het bestand op onder een andere naam. Voeg bijvoorbeeld “v1” aan de bestandsnaam.
TinyPNG
Nu heb je het formaat van de afbeelding al gewijzigd, maar je ziet nog steeds dat de bestandsgrootte niet is aangepast. Daarom gaan we nu de afbeelding comprimeren.
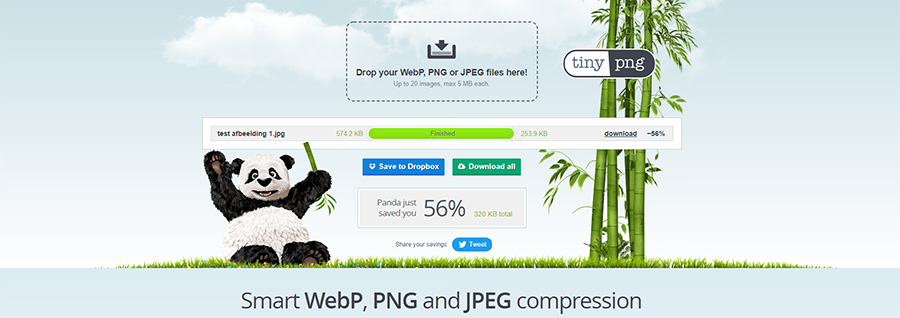
In mijn voorbeeld heeft bovenstaande afbeelding een bestandsgrootte van 560kB. Om dit bestand te verkleinen (comprimeren), surf je naar de website van TinyPNG: https://tinypng.com
TinyPNG is een online afbeeldingscompressie website.
1. Surf naar de website van TinyPNG.
2. Sleep jouw bewerkte foto vanuit je Windows verkenner naar de website van TinyPNG, in het daartoe bestemde vakje.
3. De website start onmiddellijk met het comprimeren van jouw bestand.
4. Zodra de website klaar is, kan je het bestand downloaden.
In mijn voorbeeld heeft TinyPNG mijn bestand verkleind tot 253.9kB. Nog niet onder de 100kB zoals gewenst, maar toch een besparing van 56%.
Gratis bewerkte afbeelding uploaden
Nu kan je jouw gratis bewerkte afbeelding gebruiken op jouw website of webshop. Deze is nog niet onder de gewenste 100kB, maar we hebben toch een besparing van 56% bereikt. Wanneer je dit doet voor al jouw afbeeldingen, zal je nooit een trage of zware website krijgen. Je afbeeldingen laden snel zodat ook jouw websitebezoeker op jouw website blijft en niet naar de concurrentie loopt.
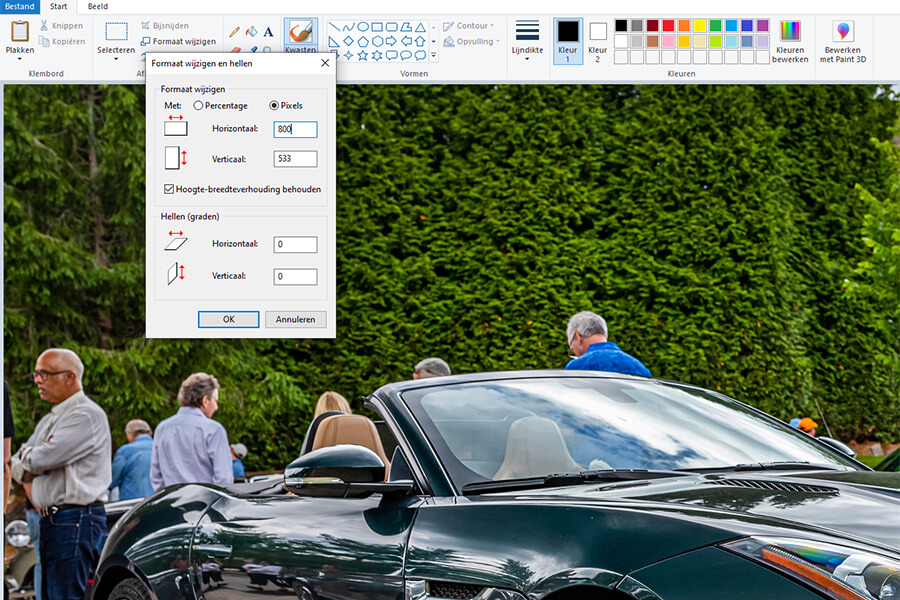
Bekijk de gratis bewerkte afbeelding hieronder. Je merkt bijna geen verschil met de originele foto.
Andere handleidingen voor je website
Productcategorie aanmaken
Zelf een productcategorie aanmaken in je webshop. Een categorie in Woocommerce maken kan op 2 manieren.
Verzenden met SendMyParcel
Verzenden met SendMyParcel vanuit je webshop bespaart je veel tijd en kosten. Verzenden via Bpost, PostNL en DPD.
Webshop bestellingen behandelen
Webshop bestellingen behandelen op 3 manieren. Webshopbeheer van al jouw bestellingen.
Knop op website wijzigen
Een knop op website wijzigen doe je via deze handleiding. Ook de knop van een call-to-action kan je aanpassen.
Een afbeelding aanpassen
Een afbeelding aanpassen op je website? Met deze handleiding kan je een afbeelding op je WordPress website wijzigen.
Prijs wijzigen product in webshop
De prijs van een product in je webshop wijzigen op 3 manieren. Of stel een actieprijs in voor een tijdelijke aanbieding.
Tekst op website aanpassen
Elke tekst op website aanpassen. Met deze handleiding kan je elke tekst op je WordPress website aanpassen.
Inloggen op WordPress website
Om je website zelf aan te passen, moet je eerst inloggen op de backend van je website. Ontdek hoe dit moet.