Tekst op website aanpassen
Website Zelf Aanpassen
Alle tekst op website aanpassen


Tekst op website aanpassen? Zo doe je dat.
In onderstaande video toon ik je hoe je elk tekst in je WordPress website kan aanpassen. Het maakt niet uit om welke module het gaat, zolang je aan te passen module tekst bevat, kan je onderstaande handleiding volgen om je tekst te wijzigen.
Aan de slag!
Alle tekst op website aanpassen
Met deze instructies kan je zelf je eigen website aanpassen. Hiervoor moet je eerst kunnen inloggen op je website.
Tekst op website aanpassen: de handleiding.
Nadat je bent ingelogd op je eigen website, kom je op de backend van jouw website terecht. Daarna hoover je links bovenaan over het “home” icoontje, gevolgd door jouw websitenaam. Via je rechter muisknop open je de website in een nieuw tabblad.
Nu hebben we 2 tabbladen open staan (front-end en back-end). Om onmiddellijk onze wijzigingen te zien, maken we alle wijzigingen in de front-end. Hiervoor blijf je dus op het nieuw geopende tabblad.
Kies bovenaan voor “Visual builder inschakelen”. Nu herlaadt de builder de pagina en kan je deze pagina gaan bewerken.
Overzicht instellingen
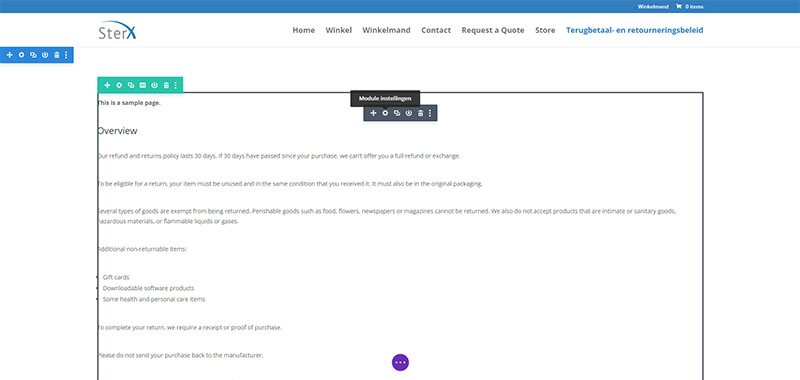
Je scrolt naar de tekst die je wenst aan te passen en hoovert over dit gedeelte. Nu verschijnen er verschillende, gekleurde balkjes.
Soorten gekleurde balkjes:
- Blauw: dit zijn de instellingen betreft de sectie
- Groen: dit zijn de instellingen om de rij aan te passen
- Zwart: dit zijn de module instellingen
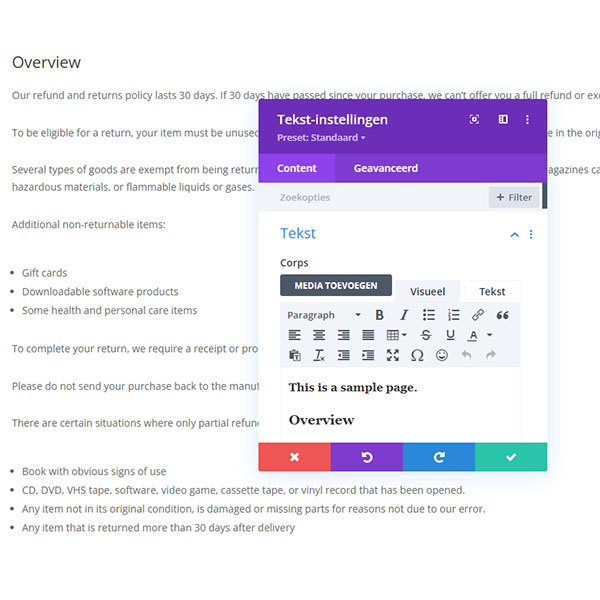
Om onze tekst aan te passen, moeten we de module “tekst” openen via het tandwiel.
Zie welke tekst je wijzigt
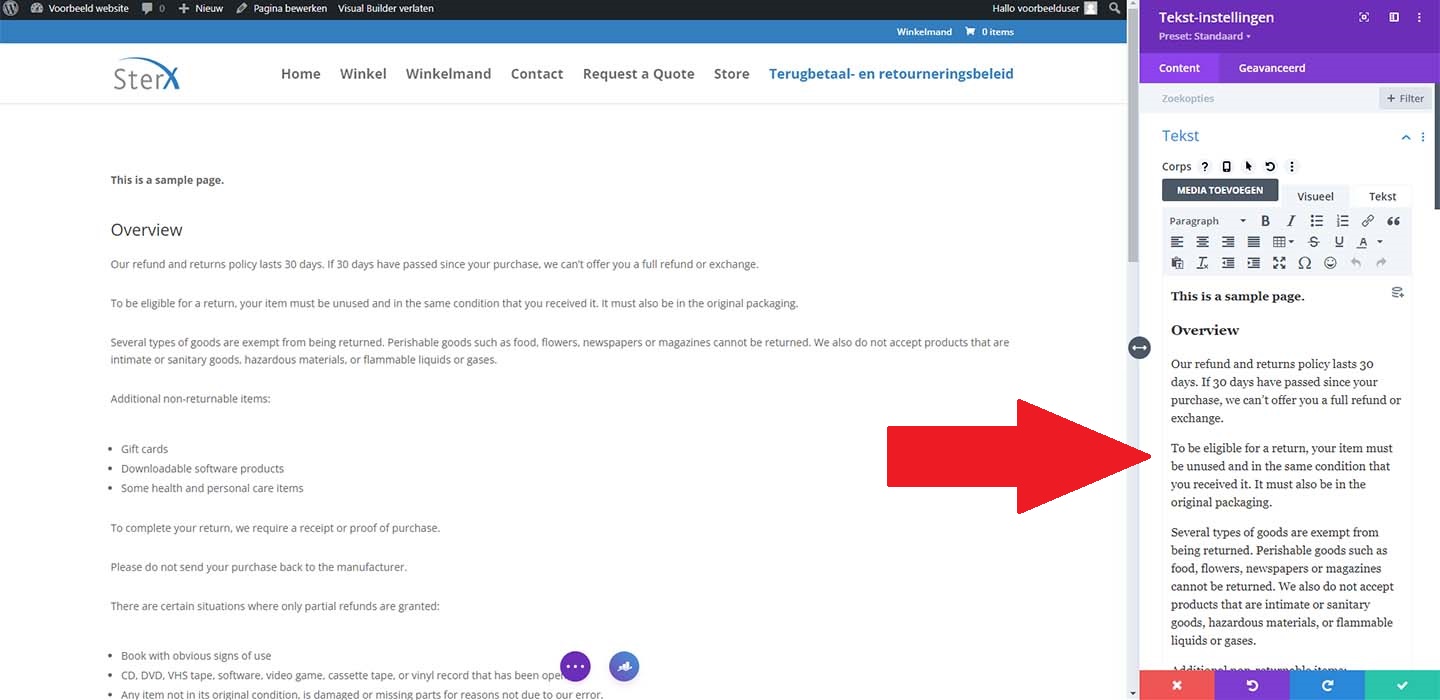
Wanneer de module opent, zie je onmiddellijk de tekst editor. In dit scherm kan je heel eenvoudig jouw tekst wijzigen. De gewijzigde tekst verschijnt meteen op het linkergedeelte, het voorbeeld van jouw website.
Eenmaal je tekst gewijzigd, moet je deze wijziging nog bevestigen. Dit doe je door te klikken op de groen knop, rechts onderaan in de module tekst-instellingen.
Nu moet je de wijziging nog online plaatsen. Dit doe je via het paarse bolletje onderaan je scherm. Klik hierop en het verborgen menu opent zich. Helemaal rechts onderaan verschijnt nu een groene knop “opslaan”. Klik hierop (zo plaats je jouw wijziging online) en verlaat de visual builder (bovenaan je scherm).
Andere handleidingen voor je website
Productcategorie aanmaken
Zelf een productcategorie aanmaken in je webshop. Een categorie in Woocommerce maken kan op 2 manieren.
Gratis afbeelding bewerken
Gratis afbeelding bewerken voor website of webshop. Optimaliseer je afbeelding alvorens je deze gebruikt.
Verzenden met SendMyParcel
Verzenden met SendMyParcel vanuit je webshop bespaart je veel tijd en kosten. Verzenden via Bpost, PostNL en DPD.
Webshop bestellingen behandelen
Webshop bestellingen behandelen op 3 manieren. Webshopbeheer van al jouw bestellingen.
Knop op website wijzigen
Een knop op website wijzigen doe je via deze handleiding. Ook de knop van een call-to-action kan je aanpassen.
Een afbeelding aanpassen
Een afbeelding aanpassen op je website? Met deze handleiding kan je een afbeelding op je WordPress website wijzigen.
Prijs wijzigen product in webshop
De prijs van een product in je webshop wijzigen op 3 manieren. Of stel een actieprijs in voor een tijdelijke aanbieding.
Inloggen op WordPress website
Om je website zelf aan te passen, moet je eerst inloggen op de backend van je website. Ontdek hoe dit moet.