Knop op website wijzigen
Hoe wijzig je een knop op je website?


Een knop op website wijzigen? Zo doe je dat.
In onderstaande video toon ik je hoe je een knop op je website kan wijzigen. Ik leg ook nog even het verschil uit tussen een knop en een call-to-action. Want zo’n call-to-action heeft ook een knop, maar is toch net iets anders.
Aan de slag!
Een knop op website wijzigen
Met deze instructies kan je zelf je eigen website aanpassen. Hiervoor moet je eerst kunnen inloggen op je website.
Bekijk je wijziging in real-time
Nadat je bent ingelogd op je eigen website, kom je op de backend van jouw website terecht. Daarna hoover je links bovenaan over het “home” icoontje, gevolgd door jouw websitenaam. Via je rechter muisknop open je de website in een nieuw tabblad.
Nu hebben we 2 tabbladen open staan (front-end en back-end). Om onmiddellijk onze wijzigingen te zien, maken we alle wijzigingen in de front-end. Hiervoor blijf je dus op het nieuw geopende tabblad.
Kies bovenaan voor “Visual builder inschakelen”. Nu herlaadt de builder de pagina en kan je deze pagina gaan bewerken.
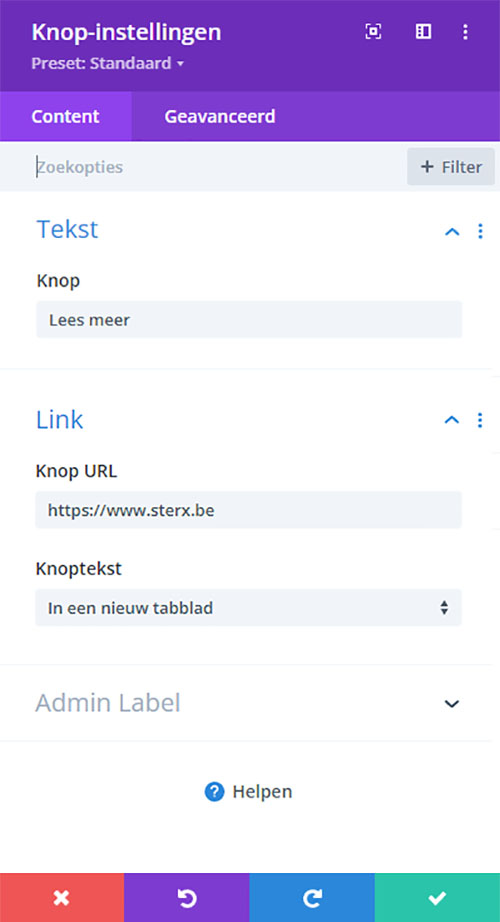
De Knop-instellingen
Ga op zoek naar de knop op de pagina die je wil aanpassen. Hoover over de knop zodat het zwarte balkje verschijnt. Klik op het tandwieltje om naar de instellingen te gaan.
Knoptekst wijzigen
Onder de noemer “Tekst” kunnen we de knoptekst wijzigen. Je typt hier de tekst die je op je knop wil zien staan.
Link wijzigen
Bij “Knop URL” vul je de URL in waarmee je de knop wil verbinden. Als je wil dat jouw bezoekers naar een externe website gaan, dan vul je de URL van die externe website in.
Wanneer je naar een interne website wil verwijzen, dan klik je in “Knop URL” op het icoontje aan de rechterkant (database) en selecteer je “Pagina Lettertype”. Daarna selecteer je de correcte pagina.
Wil je naar een bepaald bericht verwijzen, dan selecteer je in het database icoontje “Bericht Lettertype” en selecteer je het desbetreffende bericht.
Interne link vs Externe link
Kies je voor een interne link onder “Knop URL”, dan selecteer je in het volgende vakje (Knoptekst) “In hetzelfde venster”. Wanneer jouw bezoeker op de knop klikt, dan blijft die in hetzelfde venster op jouw website.
Bij een externe link kies je in “Knoptekst” voor “In een nieuw tabblad”. Wanneer bezoekers naar een externe website gaan via de knop, blijft in een ander tabblad jouw website nog steeds actief. Dit verhoogt het terugkeren van de bezoeker naar jouw website.
Eenmaal je knop gewijzigd, moet je deze wijziging nog bevestigen. Dit doe je door te klikken op de groen knop, rechts onderaan in de module knop-instellingen.
Nu moet je de wijziging nog online plaatsen. Dit doe je via het paarse bolletje onderaan je scherm. Klik hierop en het verborgen menu opent zich. Helemaal rechts onderaan verschijnt nu een groene knop “opslaan”. Klik hierop (zo plaats je jouw wijziging online) en verlaat de visual builder (bovenaan je scherm).
Call-to-action wijzigen
De knop bij een call-to-action module wijzig je op dezelfde manier. In de instellingen van de call-to-action vind je dezelfde instellingen om de knop te bewerken. Je volgt hier gewoon dezelfde stappen alsof je een knop-module zou wijzigen.
De tekst en titel bij een call-to-action bewerk je dan weer alsof het gewoon tekst zou zijn. Hiervoor verwijs ik je naar de handleiding “tekst op website aanpassen“.
Andere handleidingen voor je website
Productcategorie aanmaken
Zelf een productcategorie aanmaken in je webshop. Een categorie in Woocommerce maken kan op 2 manieren.
Gratis afbeelding bewerken
Gratis afbeelding bewerken voor website of webshop. Optimaliseer je afbeelding alvorens je deze gebruikt.
Verzenden met SendMyParcel
Verzenden met SendMyParcel vanuit je webshop bespaart je veel tijd en kosten. Verzenden via Bpost, PostNL en DPD.
Webshop bestellingen behandelen
Webshop bestellingen behandelen op 3 manieren. Webshopbeheer van al jouw bestellingen.
Een afbeelding aanpassen
Een afbeelding aanpassen op je website? Met deze handleiding kan je een afbeelding op je WordPress website wijzigen.
Prijs wijzigen product in webshop
De prijs van een product in je webshop wijzigen op 3 manieren. Of stel een actieprijs in voor een tijdelijke aanbieding.
Tekst op website aanpassen
Elke tekst op website aanpassen. Met deze handleiding kan je elke tekst op je WordPress website aanpassen.
Inloggen op WordPress website
Om je website zelf aan te passen, moet je eerst inloggen op de backend van je website. Ontdek hoe dit moet.